thesis
In 2020 I wrote my master’s thesis about technical debt with the title:
Improving technical debt management and communication by visualising source code, a concept driven design study to explore the concept of a visualisation tool to improve technical debt management and communication.
The full thesis paper can be downloaded here.
Abstract
With the increasing reliance on digital technology in our lives we, more than ever before, depend on software products and services. The development of such products and services is thereby becoming more complex and sophisticated. In these large software projects, developers often have to make compromises or settle for less than optimal solutions in order to reach deadlines or deliver a product to market in time. This can cause what is known in the industry as Technical debt, the accumulation of cost created by “shortcuts” taken during development.
The goal of this paper is to design a concept of a visualization tool to aggregate and present an overview of technical debt in a software development project. Based on this goal, the study tries to answer the following question: Can a visualization tool help software development teams manage technical debt by improving awareness and communication about technical debt strategy and priorities?.
A literature study on the topics of technical debt management and information visualization techniques is conducted in order to create a foundation for the work in this thesis.
By leveraging concept driven design research (Stolterman, 2010), a survey is conducted and based on the results, an interactive prototype is developed and evaluated, in order to answer the research question. The prototype is evaluated through a critique session including semi-structured interviews with expert users working in software development projects. The main findings are that a visualization tool, like the one proposed in this study, could be used to help developers and other stakeholders in software projects to raise awareness about technical debt strategies and priorities. However, more research are required in order to refine the tool and visualizations included in the prototype.
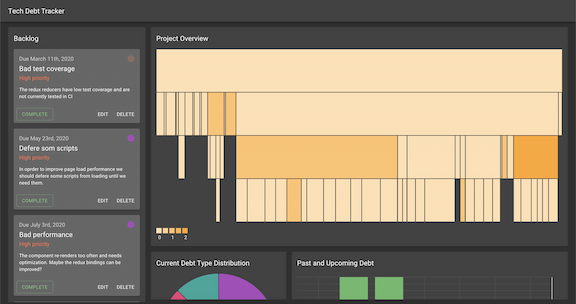
Interactive prototype

As a part of the study I created an interactive prototype using web technologies including react, redux-toolkit and visx. You can check out the prototyp here and the source code here.
back